How To Add A New Community
- Agent Elite University
- My Account
- Agent Elite Max (CRM)
- Design Studio
- Local Presence
-
Website
Real Estate Specific (Click here for a full list of articles) Email Marketing Automation and Integration (Click here for a full list of articles) Integrations Landing Pages Single Property Websites & Flyers Blogs Mortgage Specific (Click here for a full list of articles) Analytics IDX Search Engine Optimization (SEO) Team Marketing Automation
- Facebook Ads
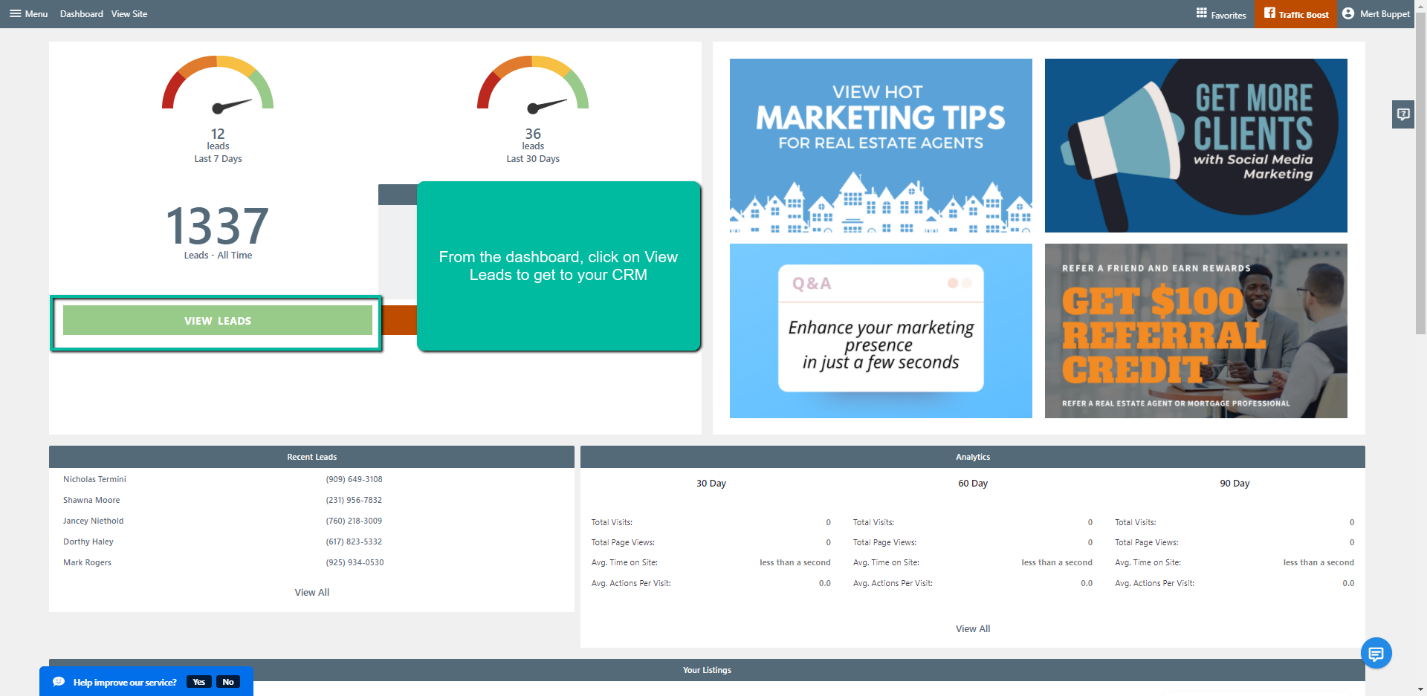
- You will need to create the market sheet for it first. To do this, login to your dashboard and click on the green View Leads button to access the CRM.

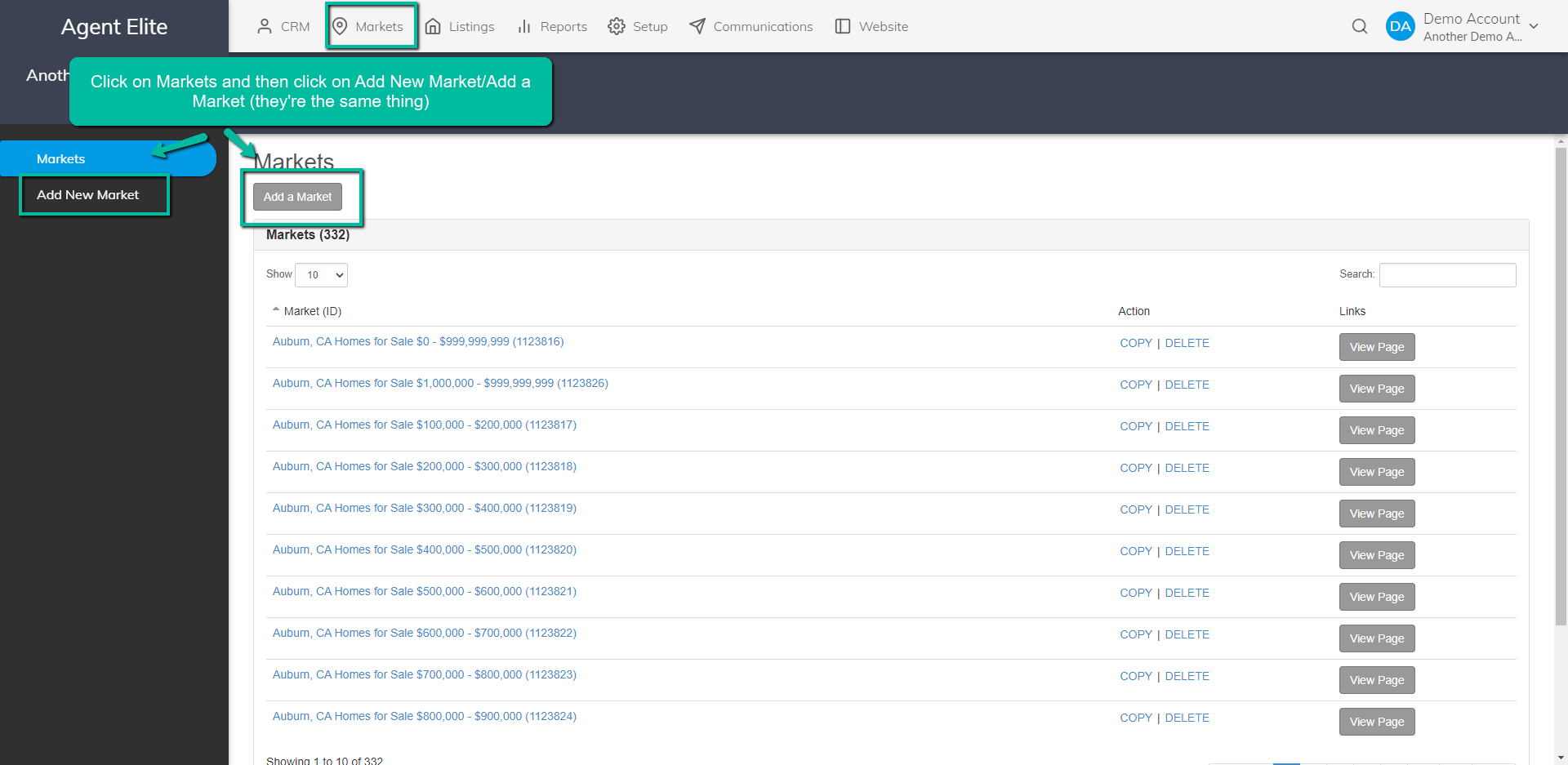
- On the top menu, click on Markets and then click on Add New Market.

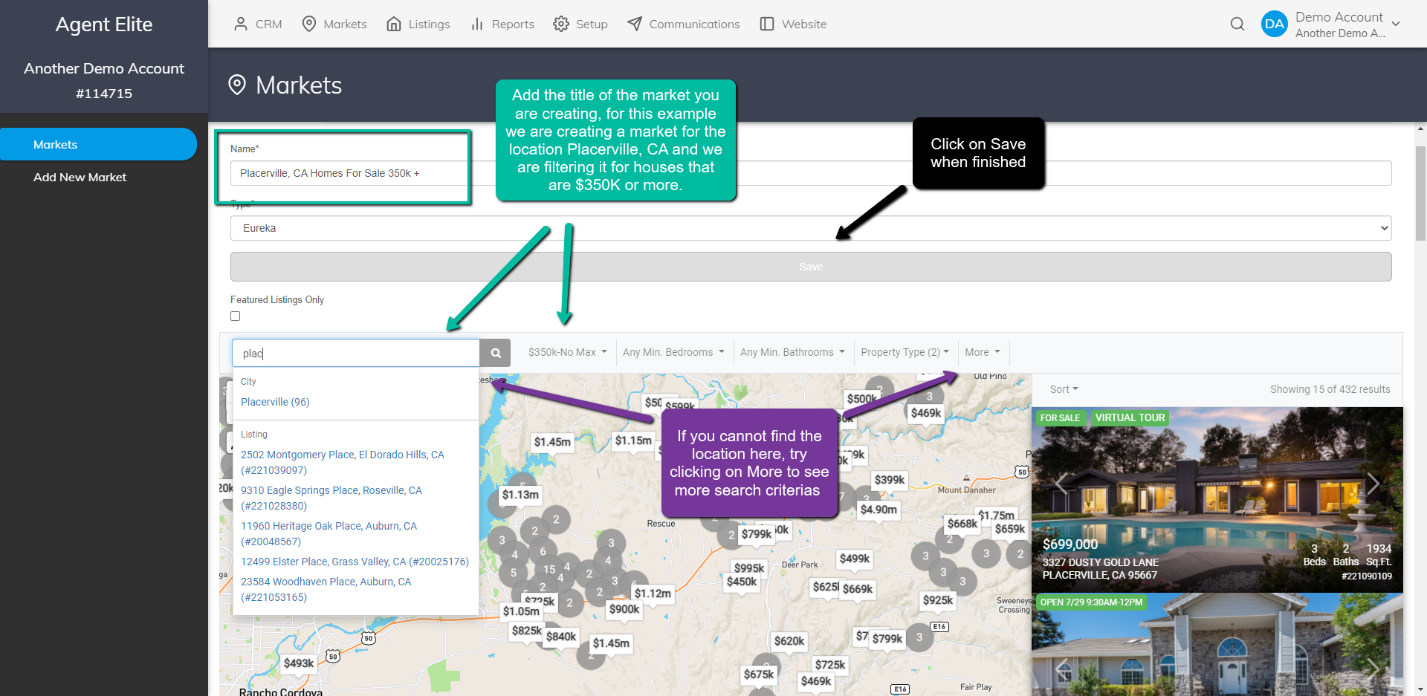
- Create your Market sheet using the criteria available. For the example below, we created a market for Placerville, CA Homes For Sale 350k+

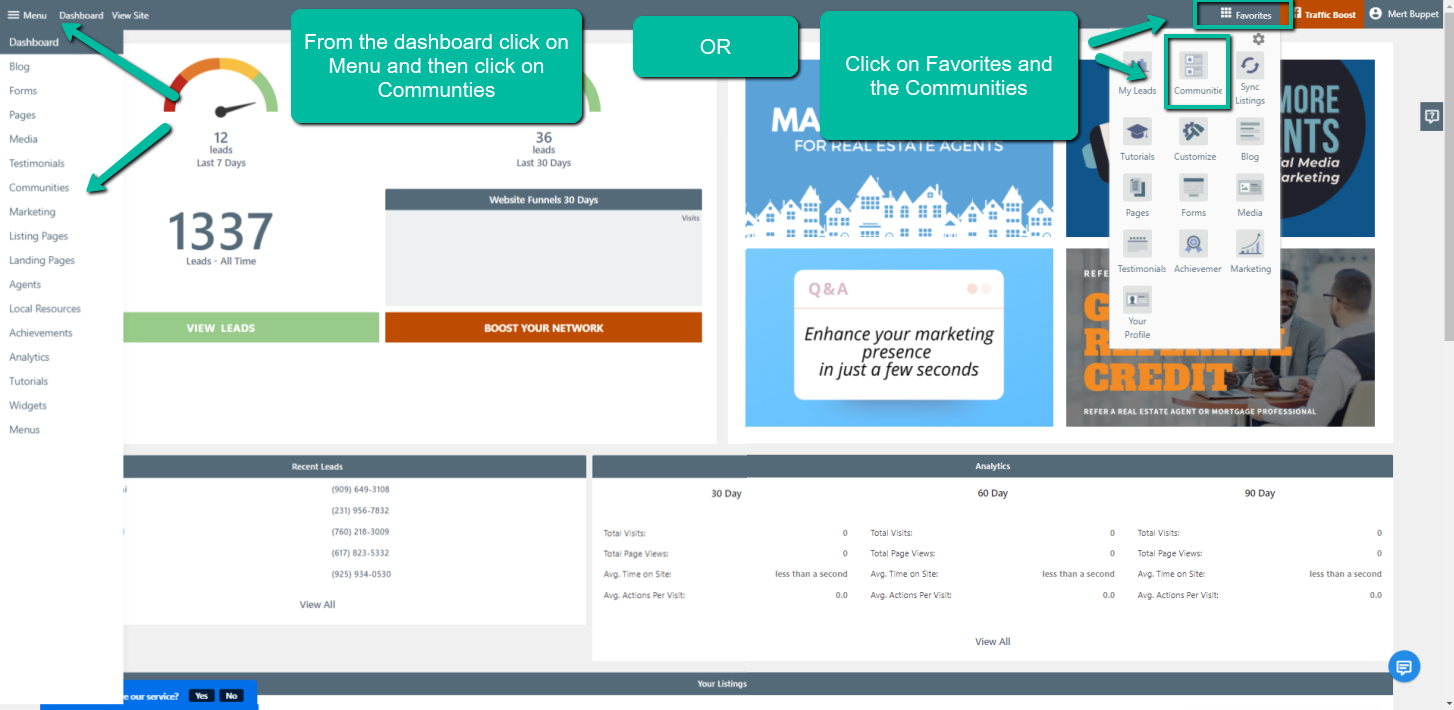
- Once the market is created, then proceed back to the dashboard and navigate over to Communities.

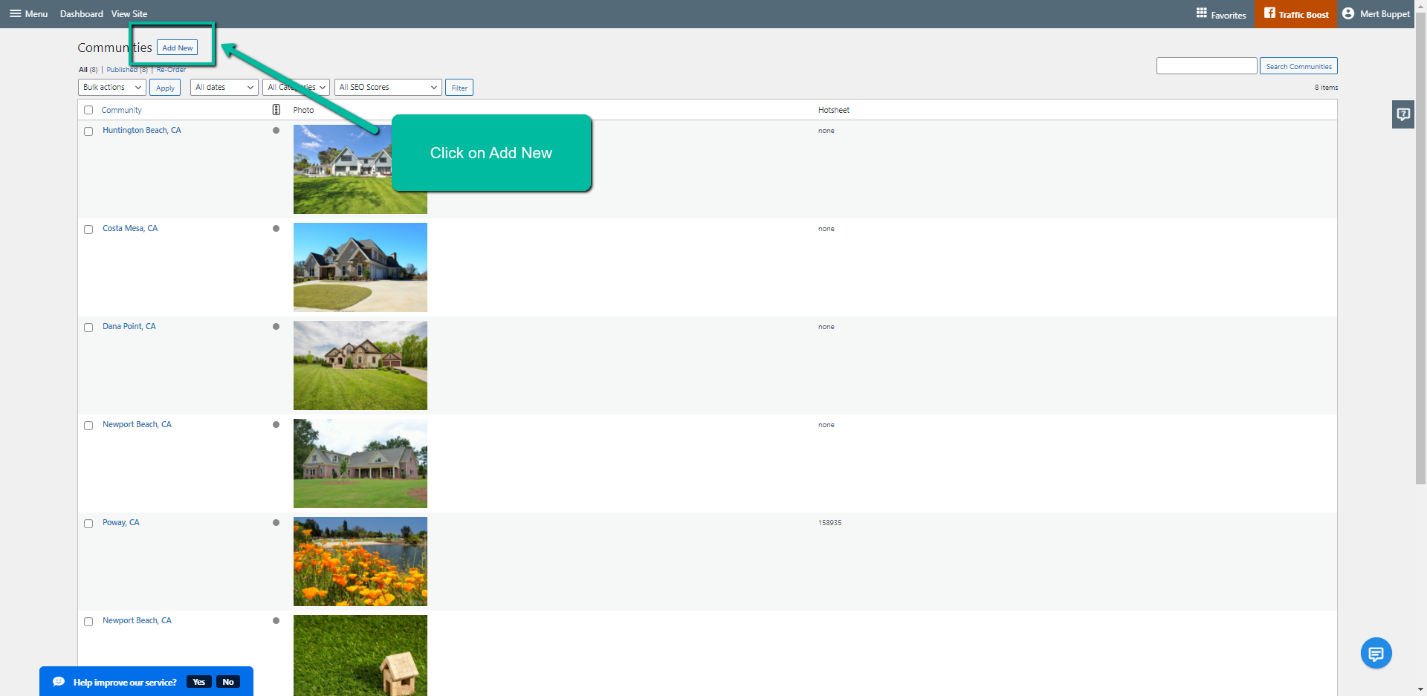
- Click on Add New.

- Fill out the title, community, and state. Select the hotsheet (the one we just created) and set a community image. If there are no images selected, the Community will show with a “broken” image. Click on Update/Publish to save your changes.

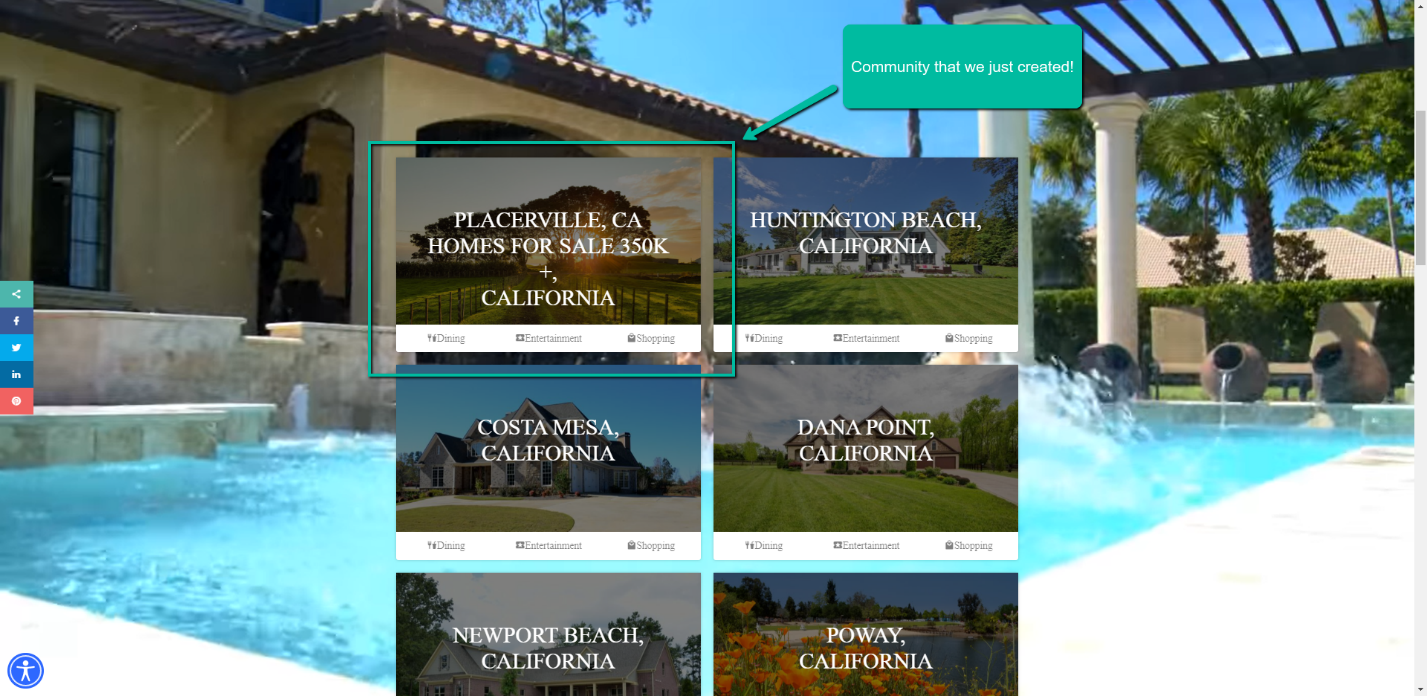
- Once completed, you will see the community show up on the community section.