How Do I Change the Background Image of a Component? (Mortgage)
- Agent Elite University
- My Account
- Agent Elite Max (CRM)
- Design Studio
- Local Presence
-
Website
Real Estate Specific (Click here for a full list of articles) Email Marketing Automation and Integration (Click here for a full list of articles) Integrations Landing Pages Single Property Websites & Flyers Blogs Mortgage Specific (Click here for a full list of articles) Analytics IDX Search Engine Optimization (SEO) Team Marketing Automation
- Facebook Ads
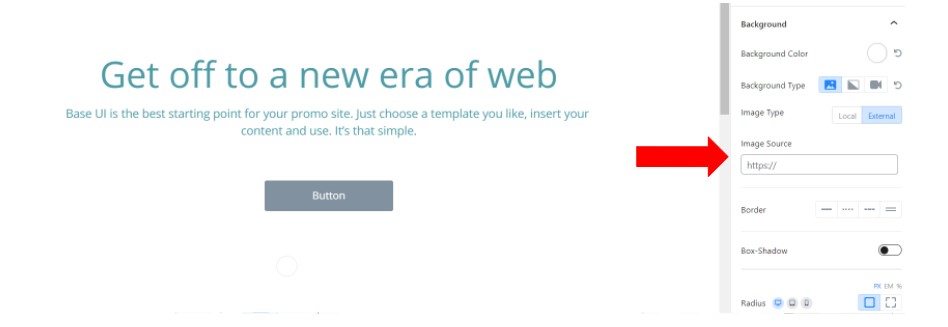
Once you have opened the Setting Panel, Click the “Background” Tab

Click the “Image” Icon

For a “Local Image,” Click “Insert” and select from the Media Library


For an “External Image,” Copy & Paste your URL into “Image Source”

Once you have chosen an image you are happy with, Save it and Enjoy!
