How Do I Change the Font Spacing on a Component? (Mortgage)
- Agent Elite University
- My Account
- Agent Elite Max (CRM)
- Design Studio
- Local Presence
-
Website
Real Estate Specific (Click here for a full list of articles) Email Marketing Automation and Integration (Click here for a full list of articles) Integrations Landing Pages Single Property Websites & Flyers Blogs Mortgage Specific (Click here for a full list of articles) Analytics IDX Search Engine Optimization (SEO) Team Marketing Automation
- Facebook Ads
First, select which area you would like to change the font. Some components have multiple areas. Some only have one.

Make sure the toggle is set on!

-
Select the component you want to change/”Typography” selected
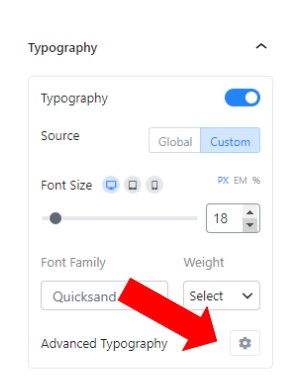
- Select “Advanced Typography”

-
Select the number you are happy with, and enjoy!
- Utilize the range slider
- Utilize the Up and Down arrows
- Type in the desired amount
