How Do I Add Photos To My Website?
- Agent Elite University
- My Account
- Agent Elite Max (CRM)
- Design Studio
- Local Presence
-
Website
Real Estate Specific (Click here for a full list of articles) Email Marketing Automation and Integration (Click here for a full list of articles) Integrations Landing Pages Single Property Websites & Flyers Blogs Mortgage Specific (Click here for a full list of articles) Analytics IDX Search Engine Optimization (SEO) Team Marketing Automation
- Facebook Ads
Table of Contents
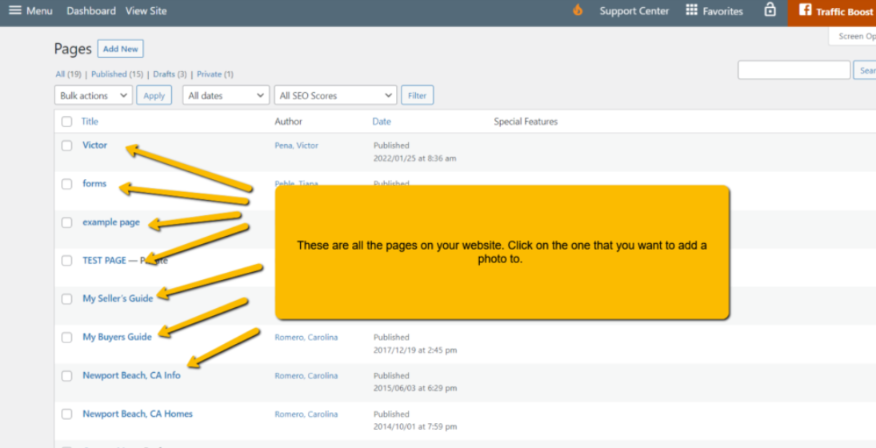
From the website dashboard, click Menu in the upper left and select Pages.

In Pages, you will see a list of all the pages on your website. Select the page where you want to add the photo.

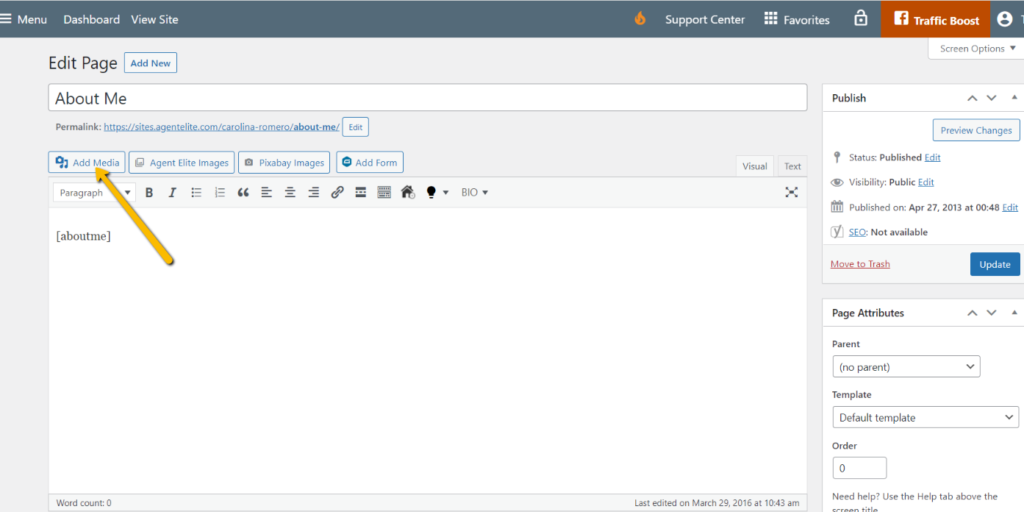
From here, click on Add Media.

If the photo you want to add is already in your media library, select Media Library, click on the image you want to add and click on Insert into page.

If adding a photo from your computer, select Upload files and then click on Select Files – you’ll be prompted to choose the image you’d like to use from your computer. Make sure to click on Insert into page when completed.

Pixel Sizes
Background images need to be at least 1600 x 870 pixels.