How Do I Change the Background Color of a Component? (Mortgage)
- Agent Elite University
- My Account
- Agent Elite Max (CRM)
- Design Studio
- Local Presence
-
Website
Real Estate Specific (Click here for a full list of articles) Email Marketing Automation and Integration (Click here for a full list of articles) Integrations Landing Pages Single Property Websites & Flyers Blogs Mortgage Specific (Click here for a full list of articles) Analytics IDX Search Engine Optimization (SEO) Team Marketing Automation
- Facebook Ads
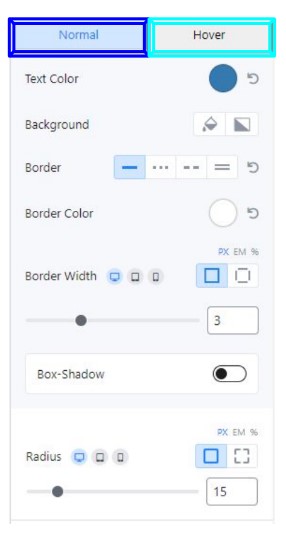
Once you have opened the Setting Panel, Click the “Design” or “Background” Tab

Some Blocks have “Normal” and “Hover” Options.
- Click “Normal” for the main color of an element
- Click “Hover” for the hover color when you hover over an element

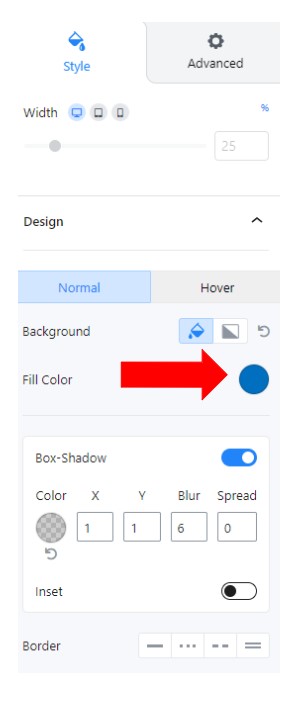
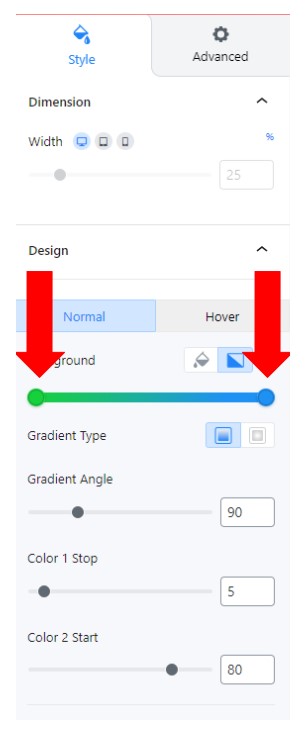
Click the paint bucket for a SOLID color OR Click the half symbol for a GRADIENT color

Once you decide which color you want to change, Click the colored circle.

Once you decide which Colors you want to use, Click the colored circles.

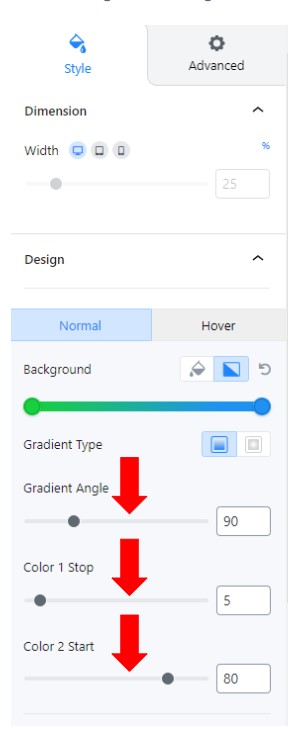
Utilize the range sliders to get the effect you desire!

Once you are happy, save and enjoy!
