How Do I Change the Background Overlay of a Component? (Mortgage)
- Agent Elite University
- My Account
- Agent Elite Max (CRM)
- Design Studio
- Local Presence
-
Website
Real Estate Specific (Click here for a full list of articles) Email Marketing Automation and Integration (Click here for a full list of articles) Integrations Landing Pages Single Property Websites & Flyers Blogs Mortgage Specific (Click here for a full list of articles) Analytics IDX Search Engine Optimization (SEO) Team Marketing Automation
- Facebook Ads
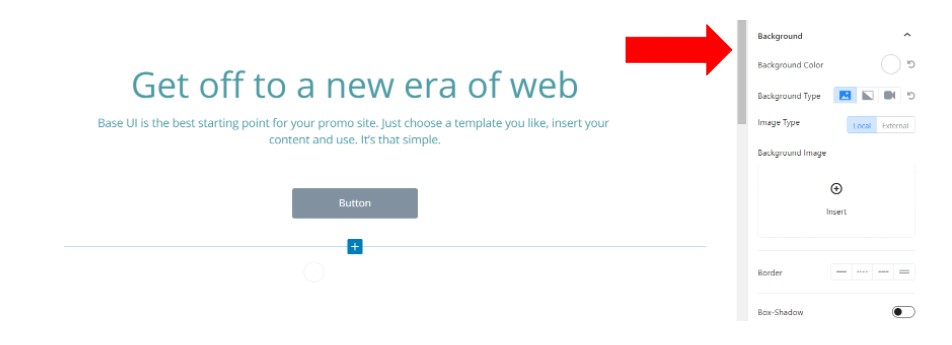
Once you have opened the Setting Panel, Click the “Background” Tab

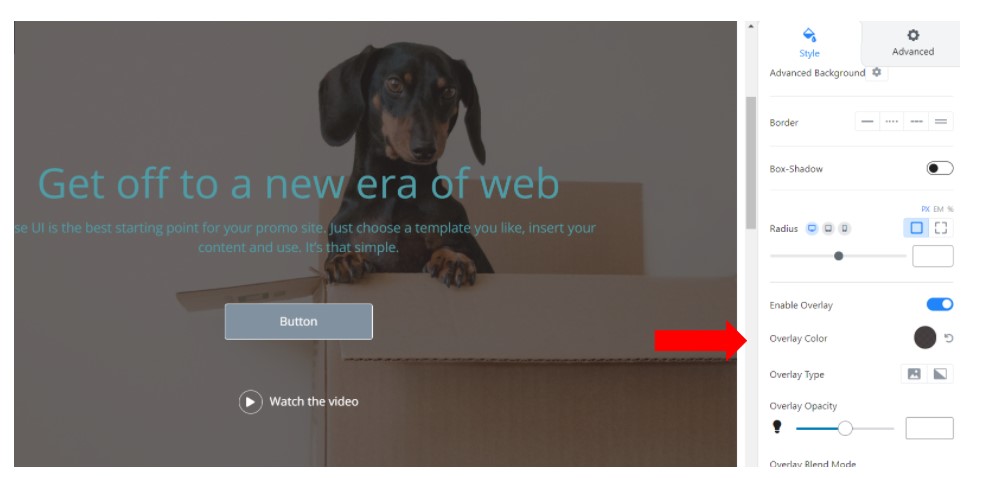
Make sure the “Enable Overlay” is toggled to “ON.”

For the “Color” Overlay
- Pick the Color you want, and enjoy!

For the “Image" Overlay
- Click the “Image” Icon, select from Media Library, and enjoy!

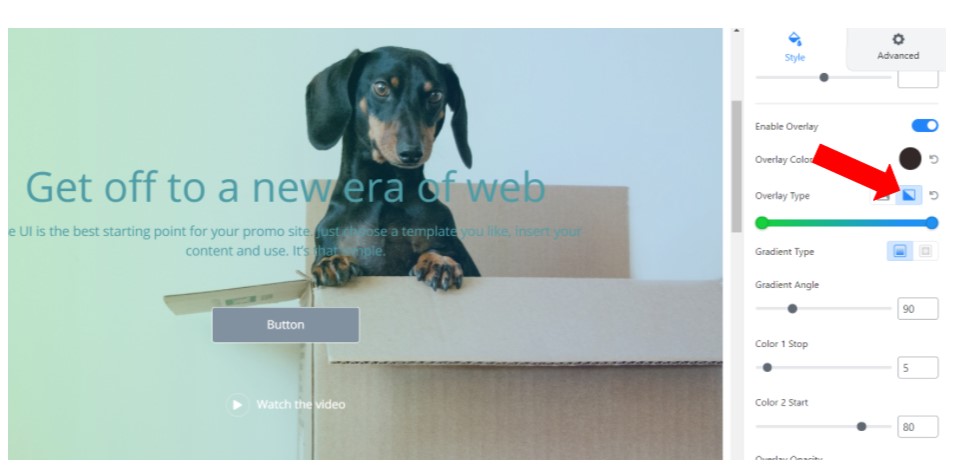
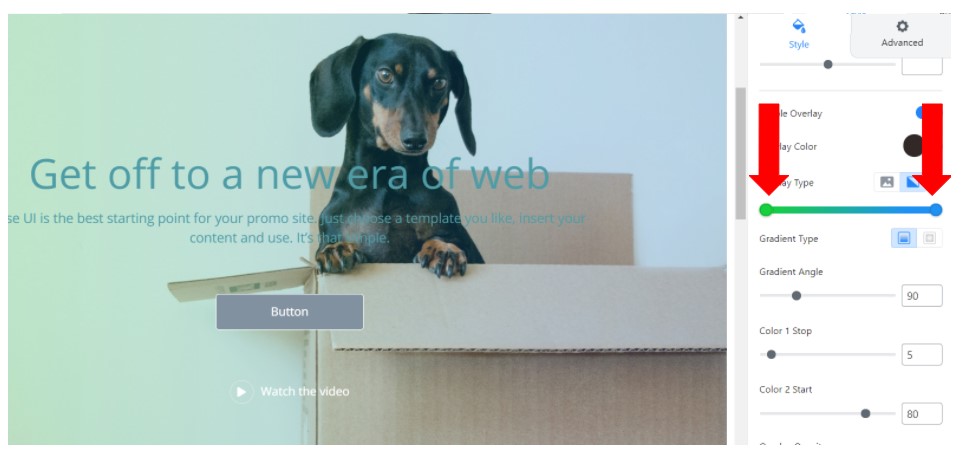
For the “Gradient” Overlay
- Select the “Gradient” Icon. Pick the Colors you want, and enjoy!